In the search for quick loading sites, we would be remiss if we
didn't cover some scripting. Follow along. I think you'll find
it easier than you think.
Open a new file in Flash.
File > New
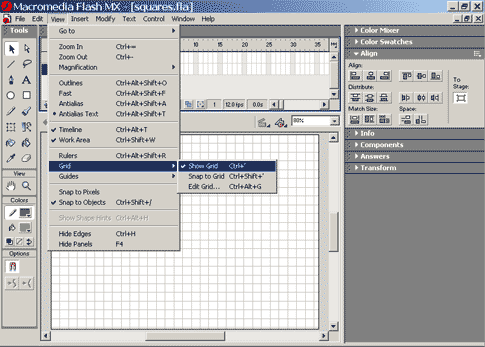
Turn on the grid.
View > Grid > Show Grid
Use the rectangle tool and draw a box on the stage.
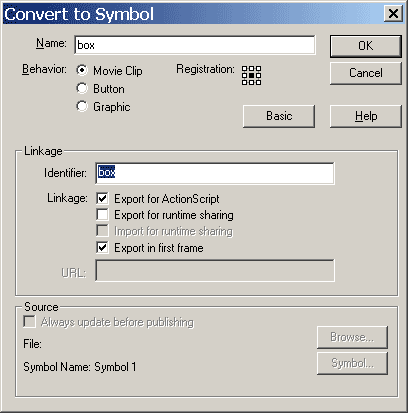
Select the box by double clicking on it and then convert it
into a movie symbol named "box." Click on the advanced
button and fill in everything just like below:
Delete the movie clip from the stage. From now on we will call
it in the first frame with actionscript.
Rename your layer "script" and type in the following
code:
xMax = 6;
Save it and test your movie.
You should see:
The Max values are how many rows and columns.
The Dist values are how much space to but between each row
and column.
The xCenter and the yCenter is to find the center of the stage.
the first loop is for the rows and the second loop is for the
columns.
Inside the loops, we use attachMovie to attach our movie "box"
to the script.
Now we are going to have some fun by adding properties to our
box.
add:
clip._rotation = y*10;
before the final 2 curly brackets in the script that you just
wrote.
now our code is:
xMax = 6;
}
Our file now looks like:
We can also set the value of "i" if we wish:
clip._rotation = i*10;
our script is now:
xMax = 6;
}
Now look what we have:
Here's what it looks like with the"x" rotated:
xMax = 6;
}
We can do even more...
We can also modify other properties such as the _alpha, _xscale
or _yscale.
Look what happens when we add:
clip._alpha = (36-i)*3;
here is the complete script:
xMax = 6;
}
Now, let's add a function. This grid stuff isn't racing my
boat yet.
in the existing script before the last two curly brackets we
will now add the following code to call our function:
clip.onEnterFrame = move;
and below the curly brackets we will add our function:
function() {
this._rotation +=3;
)
Now we have:
and now the script is:
xMax = 6;
function() {
)
Why don't we go back to a simpler version:
xMax = 6;
function move() {
}
Here's what this looks like:
Next we will make our shape pulsate by changing the function
a little.
In the main script we use:
clip.angle =x*.1+y*.1;
And we change our move() function to:
this._xscale =this._yscale=Math.sin(this.angle +=.1)*50+50;
Now our complete script is:
xMax = 6;
function move() {
}
and it looks like this:
Now let's fade it. All we need to do is change the move() function
to:
this._alpha =Math.sin(this.angle +=.1)*50+50;
Our complete code is now:
xMax = 6;
function move() {
}
The fading example looks like this:
Adding Interactivity
We'll use the same script we did for the fading example but
this time we will fade depending on where your mouse position
is.
All we need to do is alter out move() function again to:
var dx =this._x-_xmouse;
The complete script is now:
xMax = 6;
function move() {
And here is what it looks like:
Now let's try scale it with our move() function
All we need to change is:
this._xscale = this._yscale=110-dist;
The complete script is:
xMax = 6;
function move() {
Here is where we are so far:
Isn't his getting better?
Now how about making it elastic?
Add "clip.xBase=" and "clip.yBase=" to
these two lines in the code:
clip._x = clip.xBase=(x-(xMax-1)/2)*xDist+xCenter;
and change the move function.
Here is the complete script:
xMax = 6;
k = .2;
function move() {
this.vx += (this.xBase-this._x)*k;
Here is the result:
since we got this far, we might as well try more elastic.
xMax = 6;
offset=100;
function move() {
this.vx += (tx-this._x)*k;
this.vx += (this.xBase-this._x)*k;
Now what do you think?
Let's try some waves here:
xMax = 6;
Here is a link to All Examples
on this page for your reference.
I know you are now saying... "So what?" "What
can I do with this stuff?"
It's up to you to be creative and use this stuff but just to
give you an idea, I created a project for an example.
World Youth
Day 2005
In this example, I combined three techniques to create this
animation. Here is the code that I used:
xMax = 18;
}
The only other thing I did was change the graphic from the
little cube to the picture of the pope.
What do you think? With a little imagination, I know you can
do better than I did. Go ahead and see what you can do.