| Frames Web Site
Create a project site
Before you start creating your site, it makes sense to make
a plan. Without a roadmap, you won't know where you are going
nor how to get there. A project site is where you organize and
catagorize your ideas and assets. It helps you see what you
have and what you need to best achieve your goals.
You need to create a list of assetts (content) that you have
avaliable to create your site with and what you will need to
create in order to complete your site. Basically this is what
the project site is. It is really not much more than a combination
of a lists. A list of what you have, a list of what you need,
a list of what you are going to do, and any other list that
may help you.
Here is a simple project site that I created for this project.
On a larger site (one where you colaborate with other people),
you would most likely have a more formal project site. Here,
this is little more than a palce for me to brainstorm, organiaze
my ideas, and a list of stuff that I created, accumulated and
need to create. It's easier for me if I wite everything down
in one place and this is it.
Notes:
Content:
The content for this site is for Adapt-a-lap, which is a portable
notebook computer desk.
Goal:
The goal is to sell the Adaptalap.
Theme:
I decided on a very simple theme, "Five Simple Questions"
which are Who, What, Why, Where and How.
Audience:
Notebook Computer users.
I brainstormed on the questions...
- Who?
- Who uses the Adaptalap?
- Who can use the Adaptalap?
- Who makes the Adaptalap?
- Who do I get the Adaptalap from?
- Who is the Adaptalap for?
- What?
- What is the heck is the Adaptalap?
- What does the Adaptalap do?
- What is an Adaptalap?
- Why?
- Why would I want an Adaptalap?
- Why would I need the Adaptalap?
- Why is the world, does anyone use the Adaptalap?
- Why is the Adaptalap better than the competition?
- Why was the Adaptalap invented?
- Where?
- Where do I use the Adaptalap?
- Where can I use the Adapatalap?
- Where do I get an Adaptalap?
- How?
- How do I use the Adaptalap?
- How do I get an Adaptalap?
- How can I use the Adaptalap?
- How is the Adaptalap better?
Then it's was sorting out time. I sorted my questions down
to just the five best:
- Who is the Adaptalap for?
- What the heck is an Adaptalap?
- Why is the Adaptalap a better solution?
- Where can I use the Adaptalap?
- How do I use the Adaptalap?
Although you might have thought that I would have used the
question, "How do I get an Adaptalap?, I thought it was
to important a question to be only one of five. I decided to
have an order button at the bottom (or top) always visible.
I am also considering an exit button. I haven't decided yet
on that. Let's see as the project develops.
Now I need to develop my concept in more detail before I create
my html pages for my frames content:
- Who is the Adaptalap designed for?
- (Answer) The Adaptalap is for anyone who uses a notebook
computer who would like to use it other than at a desk. Your
notebook computer is portable. It's small and lightwight.
You can take it anywhere.
But without the Adaptalap, you are pretty much limited to
where you can use your portable computer comfortably.
You really need a table or desk to support it on. We all know
how uncomfortable it is to try to use it on your legs and
knees. The Adaptalap solves all that.
The Adaptalap, like you notebook computer, is small, portable
and very lightweight. I easily fits in your computer bag with
your coomputer. itis a portable desk that will hold your computer
whereever you go. You can use your computer in anywhere you
can sit, recline or even lying down.
The question is not really why use an Adaptalap. it's really
why not?
The Adaptalap makes your notebook computer really portable
(and comfortable).
- What the heck is an Adaptalap?
The Adaptalap is a portable notebook computer desk but...
what makes it different?
The Adaptalap is a monopod. That means it has only one leg.
What makes this so cool? Besides tha fact that having only
one leg makes it lighter and more portable...
It actually allows you to become part of the desk. The Adaptalap's
convex and concave cuves fit snuggly against your lap and
the adjustable monopod leg adjusts to support your computer
at the perfect height and angle for you. The Adaptalap adapts
to you.
The Adaptalap is a sturdy, lightweight and very portable desk
for your notebook computer that frees you from a desk ot table.
With the Adaptalap you can use your portble computer in comfort
anywhere you are.
What might happen if I don't use the Adaptalap?
(Funny animation)
- Why is the Adaptalap a better solution?
Other computer supports are heavy, bulky, or they require
a hard surface to put them on. The Adaptalap is only 12 by
14 inches but it's extendable leg adjusts to up to 42 inches
so its the biggest little computer desk on the planet while
still weighing in at less than two pounds. That's quite a
feat in itself. Wouldn't you say?
The Adaptalap is:
Portable
Comfortable
Allows you to use your computer anywhere
Most likely it will be the most important computer acessory
you have.
- Where can I use the Adaptalap?
You can use the Adaptalap just about anywhere. In a chair
or bed, in the park or at the pool, outdoors or indoors. The
Adaptalap makes the world your office. You are free to use
your computer anywhere you want to be.
The Adaptalap gives you total freedom.
- How do I use the Adaptalap?
The Adaptalap comes with three strips of heavy duty velcro
to firmly attach it to your computer. All you do is...
1.) attach it to your computer
2.) position it on your body and
3.) adjust the leg to the best hieght and angle for you.
It's easy as 1, 2, 3!
To attach the Adaptalap to your computer you:
1. Remove the 3 strips of velcro that come with the adaptalap
from the box.
2. Peel off the tape on one side of the velcro and stick them
on the adaptalap to form an inverted triangle on the front
of the Adaptalap.
3. Peel off the tape on the other side of the velcro that
is now on the adaptalap.
4. Position your computer on the Adaptalap.
The Adaptalap is now ready to use.
Pull out the clips on the leg of the the Adaptalap to adjust
them to the correct height and angle for you and then click
them back into place.
Place the Adaptalap on your lap.
Readjust the leg if necessary.
Start Computing...
Now with the Adaptalap, you will be able to use your computer
anywhere.
This is a pretty good starting point. Now I will create the
content from my notes.
Adaptalap Content List.
I decided that for now, I will just change 2 frames when any
of the 5 buttons are clicked on the menu. Obviously, I have
to creat the content for thos pages.
I will be putting a flash text animation similar to the one
we did in lesson
1 - Flash Text - The Ripple Effect in the frame on the top
right. Each time a visitor clicks on on of the 5 questions,
the page inside this frame will change. I created 5 flash animations
for these pages.
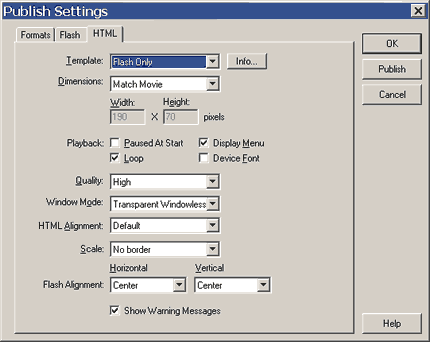
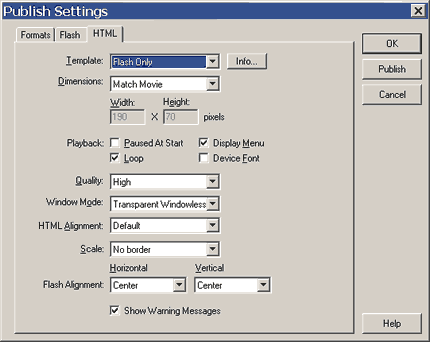
Note: I published these flash files with a transparent windowless
mode.

I did these first because they were easy.
I am going to wait until last to put in my buttons but for
now, I'll create some temporary links where I can test my pages
in on the page where my buttons will be.
First I added text for each one of my questions on smallcomputerdesk.html
which is the name of the page that my buttons will eventually
be on.
Next I went back to my framesset which I renamed index.html,
and named my main frame (where the main content will be) as
"main", the top right corner frame as "right_corner",
and the menu frame as "menu." I named each of the
frames so I could "target" specific pages to them
with my JavaScript or through text links.
Then I added a little JavaScript tothe HEAD section of my menu
page:
<SCRIPT LANGUAGE="JavaScript">
<!--
if (window == top) top.location.href = "index.html";
function changePages(mainURL,right_cornerURL) {
parent.main.location.href=mainURL;
parent.right_corner.location.href=right_cornerURL;
}
// -->
</SCRIPT>
Then I added a little script to the link for why just to try
it out:
<p>
<A href=
"javascript:changePages('Main_page.html','Top_page.html');">
<font size="5">What?</font></A></p>
<p><font size="5">Why</font></p>
<p><font size="5">Where</font></p>
<p><font size="5">Who</font></p>
<p><font size="5">How</font></p>
Note: in my real code the names,
'Main_page.html' is 'what-is-the-adaptalap.html'
and 'Top_page.html' is 'adaptalapcomputerstand_what.html'
I used the shorter names here because the javascriptxchangePages()
function needs to be all on one line between the quotation marks
and I didn't want to have broken code in case the browser wrapped
the text.
Now that I've gotten this far, it's now time to create some
content. I am going to use Flash MX for most of the pages inside
the "main" frame. One of the advantages of this design
is by using a frame (html page) for the main content, we can
use Flash's automatic sizing capabilities to make our content
as large as possible no matter what resolution our visitors
may have.
It's a good time to save your work if you haven't done it recently.
Pages:
Beta Site: index.html
|