|
 |

|
Repeating Regions
Creating repeating regions
A repeating region adds multiple copies of the selected region
in a template-based document. You can use repeating regions
to control the layout of regions you want repeated in a page
such as a catalogue item and description layout, or to repeat
a row for data such as a list of items.
There are two repeating region template objects you can use:
Repeating Region lets you repeat a region
but doesn’t include an editable region. However, you can
insert an editable region in a repeating region to make it editable.
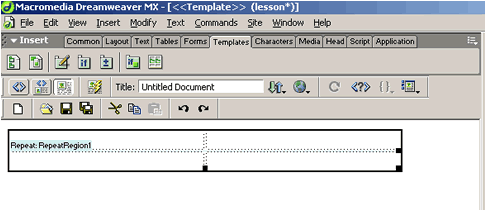
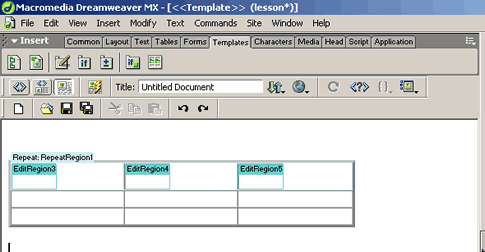
The example below shows a repeating region in a template. In
a document based on this template, the user is able to repeat
the highlighted table row to expand the table

Repeating Table lets you define a table and
define where editable regions are in each cell in the repeating
region. You define options to control which rows are included
in the repeating region.
|
 |
|

|
Creating a repeating region
in a template
A repeating region is a section of a template that can be duplicated
as often as desired in a template-based page. Repeating regions
are typically used with tables; however, you can define a repeating
region for other page elements as well.
A repeating region is not an editable region. To make content
in a repeating region editable (for example, to allow a user
to enter text in a table cell), you must insert an editable
region in the repeating region.
To insert a repeating region in a template:
- In the Document window, do one of the following:
- Select the text or content you want to set as a repeating
region.
- Place the insertion point in the document where you
want to insert the repeating region.
- Do one of the following, to create a repeating region:
- Choose Insert > Template Objects > Repeating Region.
- Right-click (Windows) or Control-click (Macintosh) the
selected content, and choose New Repeating Region from
the context menu.
- In the Templates category of the Insert bar, click the
Repeating Region button.
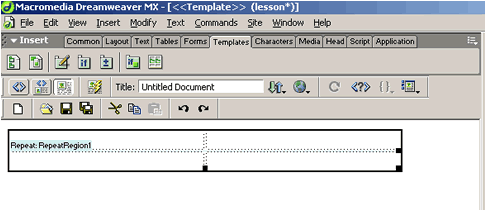
The Repeating Region dialog box appears.
- In the Name text box, enter a unique name for the template
region. (You cannot use the same name for more than one repeating
region in a template.)
Note: When you name a region, do not use
special characters.
- Click OK.
The repeating region is inserted in the document.
Note: A repeating region isn’t editable
in the template-based document, unless it contains an editable
region.
|
 |
 |

|
Inserting a repeating table
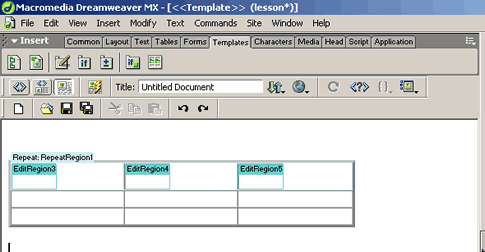
You use a repeating table to define a repeating region that
includes editable regions in a table format You can define table
attributes and set which table cells are editable.
To insert a repeating table:
- In the Document window, place the insertion point in the
document where you want to insert the repeating table.
- Do one of the following:
- Choose Insert > Template Objects > New Repeating
Table.
- Right-click (Windows) or Control-click (Macintosh) the
selected content, and choose New Repeating Table from
the context menu.
- In the Templates category of the Insert bar, click the
Repeating Table button.
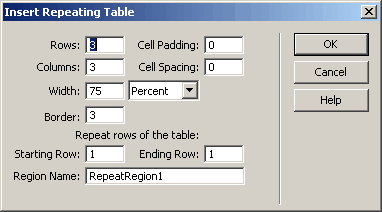
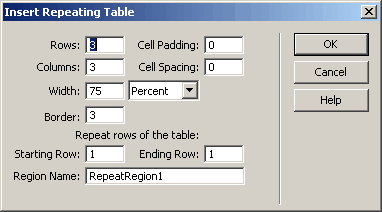
The Repeating Table dialog box appears.

- Enter new values as desired.
- Click OK.

Setting alternating background colors in a repeating
region
You can customize a repeating table by alternating the background
color of the table rows.
To set alternating table row background colors:
- In the Document window, select the repeat region table
row.
- Click the Show Code view or Show Code and Design view button
in the Document toolbar so you can access the code for the
selected table row.
- In Code view, edit the <tr> tag to include the following
code:
<tr bgcolor="@@(_index & 1) ? '#FFFFFF' : '#CCCCCC'@@">
You can replace the #FFFFFF and #CCCCCC hexadecimal values
with other color choices.
This is a code example of a table that includes alternating
background table row colors:
<table width="75%" border="1" cellspacing="0"
cellpadding="0">
<tr><th>Name</th><th>Phone Number</th><th>Email
Address</th></tr>
<!-- TemplateBeginRepeat name="contacts" -->
<tr bgcolor="@@(_index & 1) ? '#FFFFFF' : '#CCCCCC'
@@">
<td> <!-- TemplateBeginEditable name="name"
--> name
<!-- TemplateEndEditable -->
</td>
<td> <!-- TemplateBeginEditable name="phone"
--> phone
<!-- TemplateEndEditable -->
</td>
<td> <!-- TemplateBeginEditable name="email"
--> email
<!-- TemplateEndEditable -->
</td>
</tr>
<!-- TemplateEndRepeat -->
</table>
1 > 2
> 3 > 4
> 5 >
6 > 7 > 8>
9 > 10
> 11 > 12
> 13
Next >
|
 |
 |
 |
______________________________
Last updated: 6/28/02 • Webmaster: Paul
Young | |
|